|
Color picker
   A color picker (also color chooser or color tool) is a graphical user interface widget, usually found within graphics software or online, used to select colors and, in some cases, to create color schemes (the color picker might be more sophisticated than the palette included with the program). Operating systems such as Microsoft Windows or macOS have a system color picker, which can be used by third-party programs (e.g., Adobe Photoshop).[1][2] History
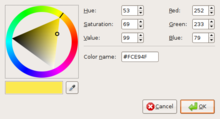
The concept of color pickers dates back to the early days of computer graphics and digital design.[3] Early versions were rudimentary, often featuring basic color palettes and limited functionality. [4] PurposeA color picker is used to select and adjust color values. In graphic design and image editing, users typically choose colors via an interface with a visual representation of a color—organized with quasi-perceptually-relevant hue, saturation and lightness dimensions (HSL) – instead of keying in alphanumeric text values. Because color appearance depends on comparison of neighboring colors (see color vision), many interfaces attempt to clarify the relationships between colors. InterfaceColor tools can vary in their interface. Some may use sliders, buttons, text boxes for color values, or direct manipulation. Often a two-dimensional square is used to create a range of color values (such as lightness and saturation) that can be clicked on or selected in some other manner. Drag and drop, color droppers, and various other forms of interfaces are commonly used as well. Usually, color values are also displayed numerically, so they can be precisely remembered and keyed-in later, such as three values of 0-255 representing red, green, and blue, respectively. EyedropperThe eyedropper is a tool present in most color pickers and graphics software that allows a user to read a color at a specific point in an image, or position on a display. This enables the color to be transferred to other applications particularly quickly. WorkingA color picker has two main parts, first a color slider and second a color canvas. The color slider has a linear or radial gradient of the seven rainbow colors i.e. Violet, Indigo, Blue, Green, Yellow, Orange and Red. It allows you to choose any of the seven primary colors. The color value chosen from the color slider instantly reflects in the color canvas. The color canvas is a mixture of two linear color gradients. First a linear gradient of the current chosen color and second a linear gradient of the black color. This mixture of color gradients lets you choose a lighter and darker version of the current chosen color from the color slider. See alsoNotes
References
External links |
